How To
Setting Up Athena
Welcome to Athena, a fantastic and sleek theme that makes a perfect business theme as well as a powerful blog or shop theme. Athena’s homepage contains a unique slider controlled by tags, a big welcome message area to welcome users to your site, a portfolio to show off your work, and even if that doesn’t seem perfect for you the homepage is widgetized.
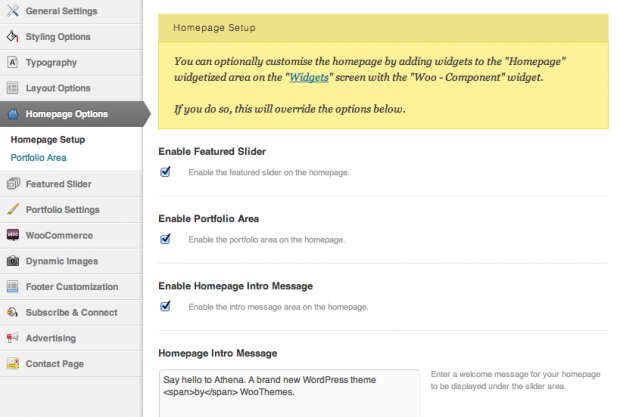
If you want to use widgets on the homepage, start adding widgets to the Homepage widget area and those will override the default setup of the welcome message and portfolio area. The slider will stay no matter which setup you use, but you can use the Woo – Component widget to rearrange the welcome message or portfolio area, as well as add any other widget you think will fit on your homepage.
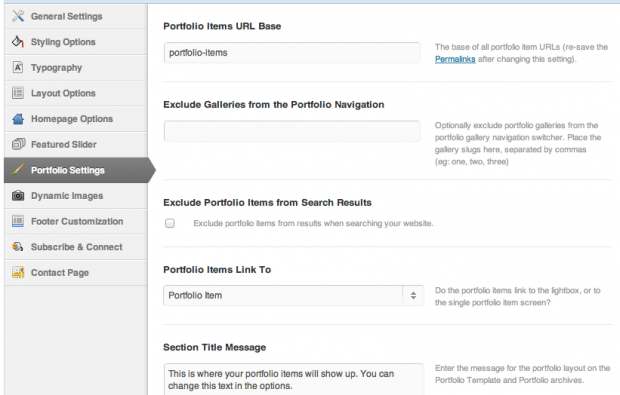
Now, let’s be sure to take a quick overview of the homepage theme options. First up are a few options to enable or disable at your discretion. This also includes a text box for your intro message.

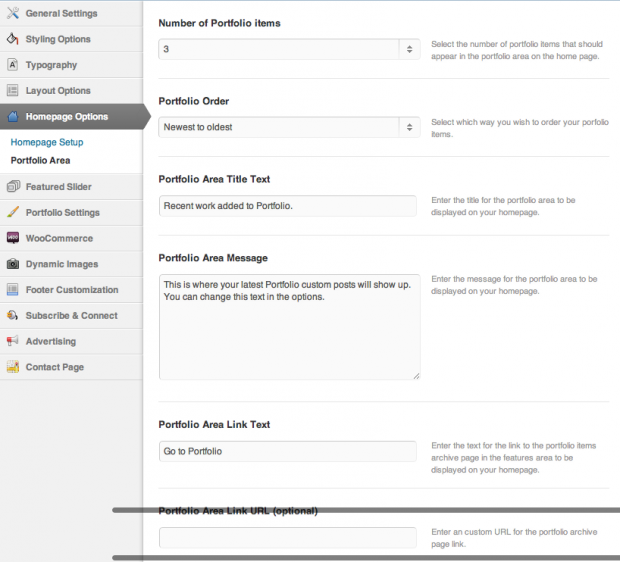
The secondary options under this are for your portfolio that will be displayed on the homepage. You can customise the order, title of the section, and more.

Now let’s go from the top of the theme down. At the top are the two menu areas. You can setup any custom navigation menu here using the native WordPress Menu features.
Setting Up The Slider
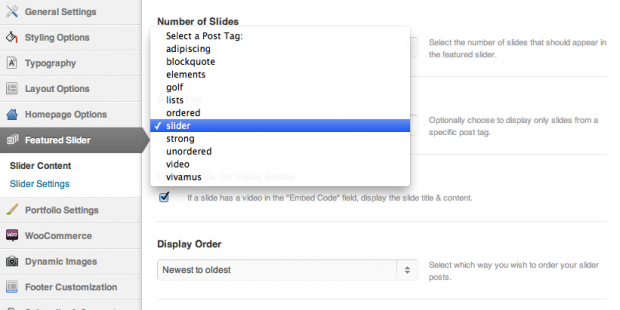
Below your menus is the Slider. Athena has a unique slider controlled by tags on your posts. You’ll first want to head into Athena > Featured Slider to setup any and all options you’d like here. Most important is to pick a tag you’d like to use. Adding items to the slider works by then tagging your posts with the tag you choose in the theme options.

In this slider videos work fine as well as images. For videos, just be sure you simple use the Athena Custom Settings box to paste your embed code. If using an image, be sure to used the featured image or timthumb when creating a post.
Setup The Welcome Message
As mentioned above, you simply navigate to Athena > Homepage Options > Homepage Setup. You’ll find a text box near the bottom of the options.
Setup The Portfolio
The portfolio area below the welcome message area is a great spot to show off the work you’ve done and is pretty simple to setup.
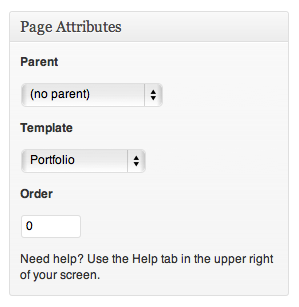
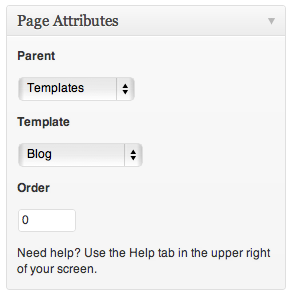
First we’ll need to be sure that your portfolio page is setup correctly. Create a page and title it however you’d like, we’d recommend calling it Portfolio. Then be sure to assign the Portfolio page template to it.


From here we need to add items to the portfolio. Go to Portfolio > Add New. Title your portfolio item and write a short description of it if you’d like. You can also add it to a portfolio gallery of your choice to organize it. Now you can add your images or paste a video embed code in the custom settings box. Finally, click publish.
To add multiple images to a portfolio post simply upload all of them when setting a featured image. Once you’ve set your featured image the rest of the images will be pulled into the post.
To Recap
To add a portfolio post follow these steps:
- Go to Portfolio > Add New.
- Type a title for the post and complete all of the post’s body content.
- If you are posting an image(s) upload them via the appropriate image options you’ve chosen.
- If you want to use a video simply past the embed code in the proper box under the Custom Settings
- Publish the portfolio post.
Setup The Blog
You can setup a page with the “Blog” page template to display your latest posts, and keep your site updated with new and fresh content. To do so, create a new page and assign it the blog page template.

Widgets
Custom Athena Widgets
The theme includes 7 custom widgets that you can add to any of your widgetized regions. Athena also includes styling for many of our WooDojo widgets.
The custom Woo widgets included are:
- Woo – Adspace
- Woo – Search
- Woo – Flickr
- Woo – Blog Author Info
- Woo – Embed/Video
- Woo – Subscribe/Connect
- Woo – Component
[insert name=”adding-widgets”]
Page Templates
[insert name=”page-templates”]
