How To
Setting up the homepage
After activating Capital you will no doubt notice that your homepage looks a little bleak. This section explains how to populate your homepage with content.
The intro copy
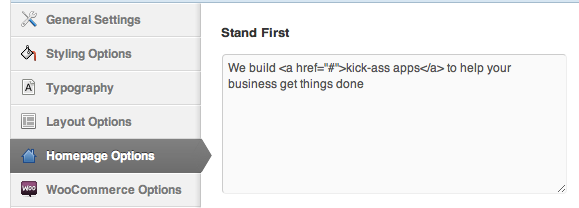
First of all you’ll want to set the intro copy.

The main headline is actually your blogs tagline which you can set at Settings > General. The line of copy beneath is set in your theme options so navigate to the Capital theme options. Click the Homepage tab and you’ll see a textarea to input the stand-first.

Other homepage content
There are a couple of other options on this tab which should be self explanatory. First you can specify whether to display your latest blog post on your homepage. And secondly you can choose whether to display a tweet on the homepage, and which Twitter account to pull that tweet from.
Products on the homepage
The main product on your homepage is the latest featured product. To set a product as featured simply check the corresponding checkbox in the edit product page.
![]()
Widgets on the homepage
Finally there’s a widgetised region on the homepage where you can place any widgets such as the mini-features shortcode which you can see on our demo. More on that later.
WooCommerce Options
Beneath the Homepage settings you’ll find the WooCommerce Options. Here there are a few options regarding your products, and the layout of your WooCommerce pages.
Products
Here you can specify how many products to display per page, on product archive pages.
Layout
Here you can specify whether or not to display a sidebar on the shop archive pages. If so you can populate that sidebar with widgets as usual. However if you choose not to display a sidebar here the product container will simply expand to fill the full width of the theme wrapper.
Secondly you can choose whether to display the product data tabs on single product pages. These tabs contain things such as product reviews and attributes. These may not be applicable to some stores.
Custom Shortcodes
There are three custom shortcodes built into Capital. These are particularly useful on the homepage but of course can be used throughout your site.
Mini Features

The mini features shortcode allows you to to easily display short snippets of content in columns of 3 alongside icons, as displayed in the screenshot above.
This shortcode should be laid out like so;
[mini-feature-wrap]
[mini-feature icon=”http://path.to/image.png” title=”Feature 1″]
Feature Description.
[/mini-feature]
[mini-feature icon=”http://path.to/image.png” title=”Feature 2″]
Feature Description.
[/mini-feature]
[mini-feature icon=”http://path.to/image.png” title=”Feature 3″]
Feature Description.
[/mini-feature]
[/mini-feature-wrap]
Take note that features will most effectively be displayed in multiples of three as the CSS automatically sorts the mini features in to rows of 3. Also note than the mini features must be wrapped inside the [mini-feature-wrap].
[sale]
The [sale] shortcode allows you to easily display a sale banner anywhere on your site. This tandems nicely with our sale page template.
To use the [sale] shortcode simply wrap your sale banner content within [sale] tags like so;
[sale]Sale now on, up to 50% off all stock![/sale]
[sticky]
The [sticky] shortcode allows you to easily display notices on your site which are styled to appear as post-it notes. This is perfect if you want to make a short piece of content stand out somewhere on your site. It can be aligned to the right or the left of your content and be given a custom class.
To use the [sticky] shortcode simply wrap your message within [sticky] tags like so;
[sticky]This is a sticky note, awesome![/sticky]
As you would expect, you can attach any class name you like to the sticky shortcode, just incase you want to add any further custom styles to a particular sticky.
Widgets
Custom WooStore widgets
The theme includes custom widgets that you can add to any of your widgetized regions. Go to Apperance > Widgets to add these to your theme.
The custom woo widgets included are:
- Woo – Archives
- Woo – Adspace
- Woo – Search
- Woo – Tabs
- Woo – Twitter Stream
- Woo – Flickr
- Woo – Blog Author Info
- Woo – Embed/Video
- Woo – Subscribe/Connect
- WooCommerce – All WooCommerce widgets
[insert name=”adding-widgets”]
Page Templates
[insert name=”page-templates”]
“Business” Page Template
[insert name=”docs-wc-business-templates”]