How To
Setting up the homepage
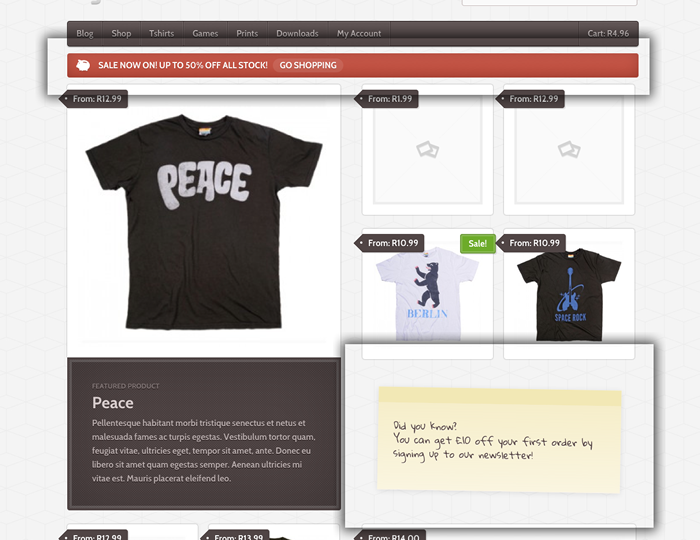
After activating Argentum you will no doubt notice that your homepage looks a little bleak. This section explains how to populate your homepage with content.
The first thing you will notice is that there are no products on your homepage. This is easily remedied by simply adding some products to your store. The eight small thumbnails display the eight latest products. The two large thumbnails are your two latest featured products. With these sections populated the homepage will start to take shape.
The homepage also contains two widgetised areas which are outlined in the following image:
In our demo we’ve inserted the two custom shortcodes bundled with Argentum into these widgetised areas (using a standard text widget) but of course you could insert any widget you fancy into these areas.
Finally there is a space on the left beneath the 4 latest products to display your latest blog post. To do so simply check the “Homepage content” checkbox on the “General Settings” tab of the Argentum theme options.
.wrapper {max-width: x;}
Where x is your preferred width for the main content area. This can be defined in pixels or ems.
Custom Shortcodes
There are two custom shortcodes built into Argentum. These are particularly useful on the homepage but of course can be used throughout your site.
[sale]
The [sale] shortcode allows you to easily display a sale banner anywhere on your site. This tandems nicely with our sale page template.
To use the [sale] shortcode simply wrap your sale banner content within [sale] tags like so;
[sale]Sale now on, up to 50% off all stock![/sale]
[sticky]
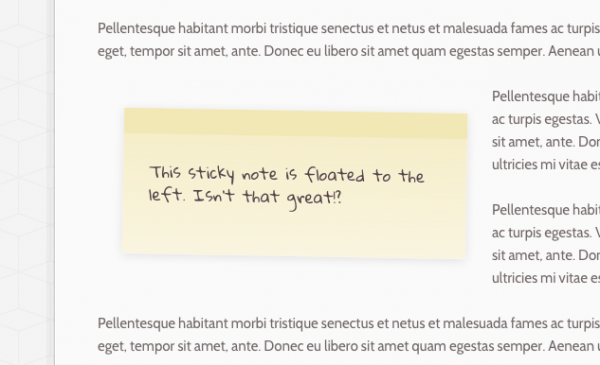
The [sticky] shortcode allows you to easily display notices on your site which are styled to appear as post-it notes. This is perfect if you want to make a short piece of content stand out somewhere on your site. It can be aligned to the right or the left of your content and be given a custom class.
To use the [sticky] shortcode simply wrap your message within [sticky] tags like so;
[sticky]This is a sticky note, awesome![/sticky]
If you want the sticky note to be nested to the left or right of your content, simply add that class to your sticky tag like so;
[sticky class="left"]This is a sticky note, awesome![/sticky]
As you would expect, you can attach any class name you like to the sticky shortcode, just incase you want to add any further custom styles to a particular sticky.
Widgets
Custom Argentum widgets
The theme includes custom widgets that you can add to any of your widgetized regions. Go to Apperance > Widgets to add these to your theme.
The custom woo widgets included are:
- Woo ââ¬â Get in Touch
- Woo ââ¬â Feedback
- Woo ââ¬â Contact Information
- Woo ââ¬â Archives
- Woo ââ¬â Adspace
- Woo – Search
- Woo – Tabs
- Woo – Twitter Stream
- Woo – Flickr
- Woo – Blog Author Info
- Woo – Embed/Video
- Woo – Subscribe/Connect
[insert name=”adding-widgets”]
Page Templates
[insert name=”page-templates”]
“Business” Page Template
[insert name=”docs-wc-business-templates”]