How To
Setting Up The Homepage
After activating Emporium you will no doubt notice that your homepage looks a little bleak. This section explains how to populate your homepage with content.
There are a couple of great areas built into Emporium’s homepage, but the first thing you will notice is that there are no products there. This is easily remedied by simply adding some products to your store. Once you’ve got products in your store, let’s finish setting up the homepage.
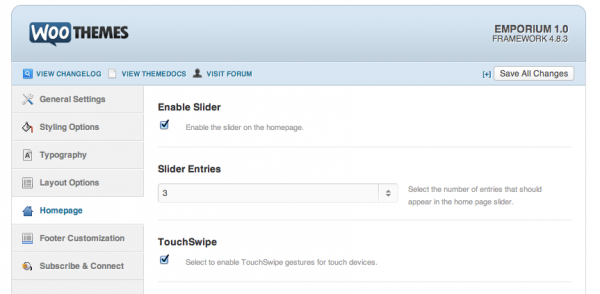
First, there is a wonderfully big slider built into the theme. Just like most of our themes you have the option to turn it on or off in the theme options under the homepage settings. It also includes many options for when the slider is enabled.
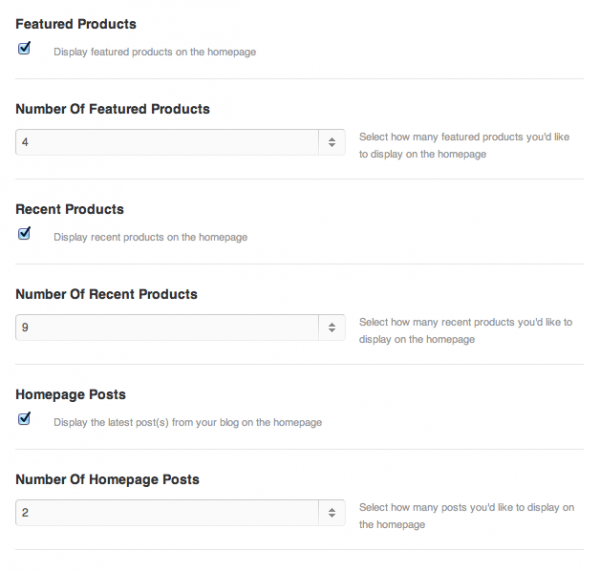
The homepage panel also has more options that include featured products, recent products, and number of posts to show on the homepage. Very easy to setup and make your homepage look great.
The homepage also contains two widgetised areas which are great to use to show sales or a quick message to your customers. In our demo we’ve inserted the two custom shortcodes bundled with Emporium into these widgetised areas (using a standard text widget) but of course you could insert any widget you fancy into these areas.
A note on using Woo Custom Typography: To keep the typographical rhythm and modular scale consistent Emporium’s entire layout is constructed based upon your based font size. In our demo that size is the equivalent of 15px. This means that if you choose to use our Custom Typography panel and change the body font size to 12px your layout will shrink to match the new copy size. If you’d like to override this behaviour you can set a max width for the wrapper in your custom.css file like so;
.wrapper {max-width: x;}
Where x is your preferred width for the main content area. This can be defined in pixels or ems.
Custom Shortcodes
There are two custom shortcodes built into Argentum. These are particularly useful on the homepage but of course can be used throughout your site.
[sale]
The [sale] shortcode allows you to easily display a sale banner anywhere on your site. This tandems nicely with our sale page template.
To use the [sale] shortcode simply wrap your sale banner content within [sale] tags like so;
[sale]Sale now on, up to 50% off all stock![/sale]
You can also add this to a text widget in the « Home Page Header » widget area.
[sticky]
The [sticky] shortcode allows you to easily display notices on your site which are styled to appear as post-it notes. This is perfect if you want to make a short piece of content stand out somewhere on your site. It can be aligned to the right or the left of your content and be given a custom class.
To use the [sticky] shortcode simply wrap your message within [sticky] tags like so;
[sticky]This is a sticky note, awesome![/sticky]
As you would expect, you can attach any class name you like to the sticky shortcode, just incase you want to add any further custom styles to a particular sticky.
Widgets
Custom Emporium widgets
The theme includes custom widgets that you can add to any of your widgetized regions. Go to Apperance > Widgets to add these to your theme.
The custom woo widgets included are:
- Woo â Get in Touch
- Woo â Feedback
- Woo â Contact Information
- Woo â Archives
- Woo â Adspace
- Woo – Search
- Woo – Tabs
- Woo – Twitter Stream
- Woo – Flickr
- Woo – Blog Author Info
- Woo – Embed/Video
- Woo – Subscribe/Connect
[insert name= »adding-widgets »]
Page Templates
[insert name= »page-templates »]
« Business » Page Template
[insert name= »docs-wc-business-templates »]