Mystile is a clean and simple theme just waiting for you to customize it. It is a WooCommerce theme, but at the same time it’s not stuck as a one trick pony. You can use this theme just fine without WooCommerce. It’d make a great blog if you aren’t interested in WooCommerce.
As said, Mystile is simple. This means the setup is very easy as well. So let’s walk through the minimal options for both using WooCommerce and without.
How To
The homepage is where we will start first. There are options here for the banner image, sidebar, products, and the blog.
Set Up The Banner
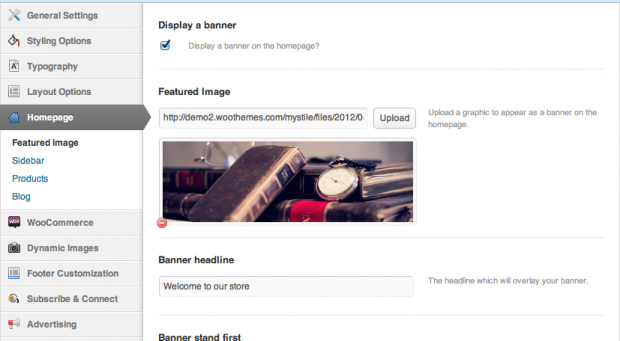
There’s a nice banner you can choose to include at the top of your shop or blog. You can even include text over the top of the image, and choose the color for that text. Head under Mystile>Theme Options>Homepage>Featured Image to enable and set it up.

Upload your image, set your headline, choose a color and save your changes. That’s all there is to it! It’s a nice way to add some more style and flavor to your site.

Create A Boxed Layout
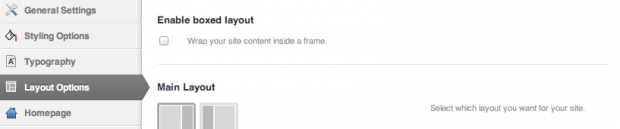
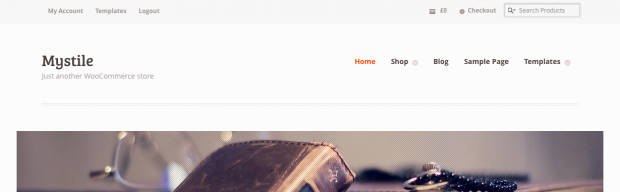
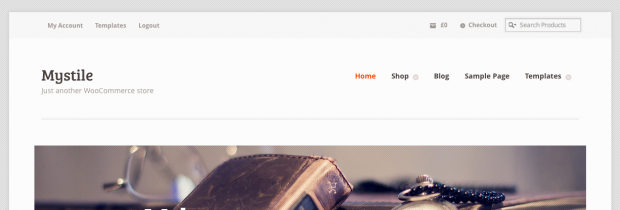
There is one more overall nifty option built into Mystile. The ability to have a boxed layout, much in the same way that Canvas has this option. Enabling it creates a new wrapper around your content, showing off more of a background image than the non boxed option. You can enable it under Mystile>Theme Options>Layout Options.



WooCommerce Options
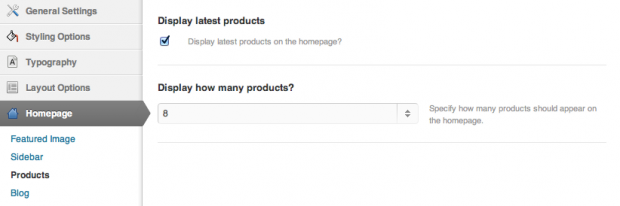
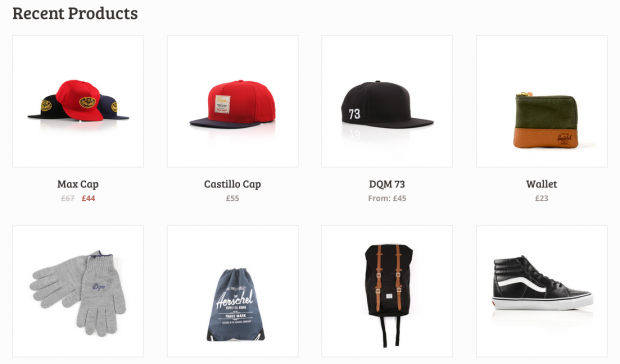
Now that WooCommerce and your shop is setup, here is how to enable it in the Mystile homepage. Head under Mystile>Theme Options>Homepage>Products. Here you can enable the theme to show your recent products, and pick how many you want to show.
You can also choose to display your product categories, as well as featured products.


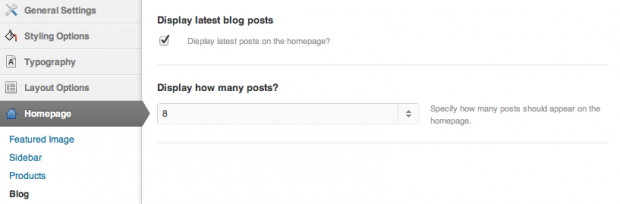
Blog Options
The great thing about the blog options is that they can be used with or without WooCommerce. So if you like the style of Mystile, no pun intended, you can ignore WooCommerce and use this as a fantastic blog theme. For example, disable WooCommerce and setup the theme to have some of your blog posts on the home page. It can be a simple one page blog site. Alternatively, setup a static page as your homepage and then use our blog page template to house your blog. Either way it works beautifully.


Change the order of shop options on the homepage
By default the homepage will display (providing you have all 3 enabled) product categories, followed by featured products and finally recent products. If you want to rearrange that order it only takes a couple of lines of code.
In index.php there’s an action (mystile_homepage_content()) which the three product modules are hooked into;
add_action('mystile_homepage_content', 'mystile_product_categories', 10);
add_action('mystile_homepage_content', 'mystile_featured_products', 10);
add_action('mystile_homepage_content', 'mystile_recent_products', 30);
The important thing to notice here is the number at the end of each line of code, this denotes the order the functions are loaded in. Changing the order is as easy as changing that number. This can be done in your themes functions.php file or even better in a custom plugin to keep any upgrade headaches away.
Say you wanted recent products to appear first, then categories, then featured products. You’d add the following to your functions.php file or custom plugin;
remove_action('mystile_homepage_content', 'mystile_product_categories', 10);
remove_action('mystile_homepage_content', 'mystile_featured_products', 10);
remove_action('mystile_homepage_content', 'mystile_recent_products', 30);
add_action('mystile_homepage_content', 'mystile_product_categories', 20);
add_action('mystile_homepage_content', 'mystile_featured_products', 30);
add_action('mystile_homepage_content', 'mystile_recent_products', 10);
The first 3 lines remove the functions and the next three re-add them with our preferred order (check the number at the end of the lines).
The order is done in increments of 10 to allow you to add custom functions between the modules e.g.
add_action('mystile_homepage_content','my_custom_function',15);
